
When creating NPM packages, you will eventually need to debug your package by installing it in another NodeJS project to see how your package behaves as a dependency. Well, you could do this by publishing your NPM package and re-installing it as a dependency in your project every time or copying your package into your project’s node_modules but… this would be a pain in the ass to say the least 😅. This is where npm link comes into play.
What NPM Link does?
npm link is used to create a symlink between the library dist directory and the application node_modules directory and add it to the application’s package.json file as a dependency. This way you can use your local project as a dependency of another project without having to publish it or manually copy it to your node_modules.
Setup your package for linking
Before linking your package as a dependency using npm link, be sure you have configured the main and files properties in your package.json file and that you have built your project.
{
...
"main": "dist/index.js",
"files": ["dist"],
...
}
For more information on how to properly create and setup an NPM package, you can read my article How to create and publish an NPM unscoped and scoped package with Typescript.
Using NPM Link
To link a package with npm link you simply need to follow these two steps:
- Go to the root directory of the package to be linked by another project (the package that will be used as a dependency by another project) and type npm link.
- Go to the root directory of the project that will use your package as a dependency and type npm link [your-package-name]
And that’s it, that’s really all it is. After that you can edit and build your dependency while running your main project and it will automatically update so you can properly debug things. Let’s see this working with an actual example using my package Weeb Logger.
Real World Example
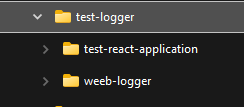
I’ve created two directories, one with my NPM package called weeb-logger which is a logging tool that displays log information directly in the application so I can see logs in applications without having to open DevTools. This can be usefeul for debbugging and another with a react application created with create-react-app.

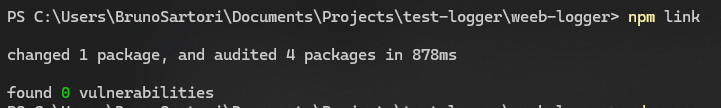
Then I go to the weeb-logger project which will be used as a dependency and do npm link.

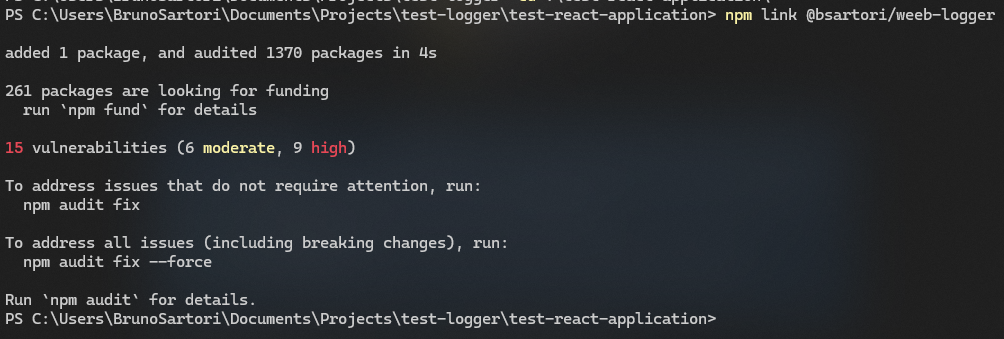
And then on test-react-application project I type npm link @bsartori/weeb-logger which is the name of my package with an organization scope.

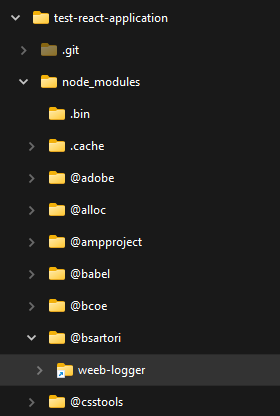
As you can see, in my directory structure we already have @bsartori/weeb-logger inside the node_modules folder. Notice that the folder icon indicates that this folder is a symlink.

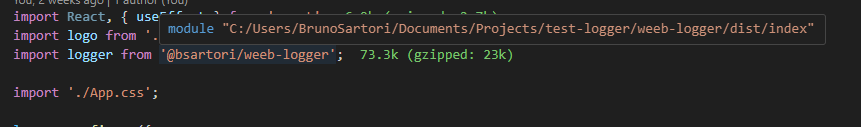
Then, in my test-react-application project, I import my dependency using import logger from '@bsartori/weeb-logger';. Notice that when hovering your mouse over the dependency name you can see it’s original pathname:

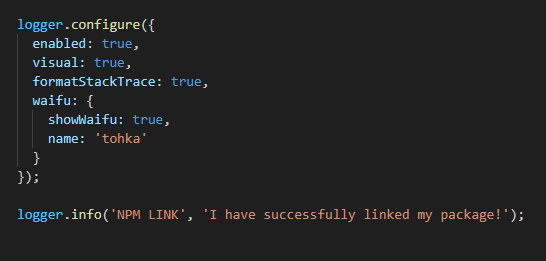
After importing my dependency, I just do some configuration which the dependency needs and call my logging function.

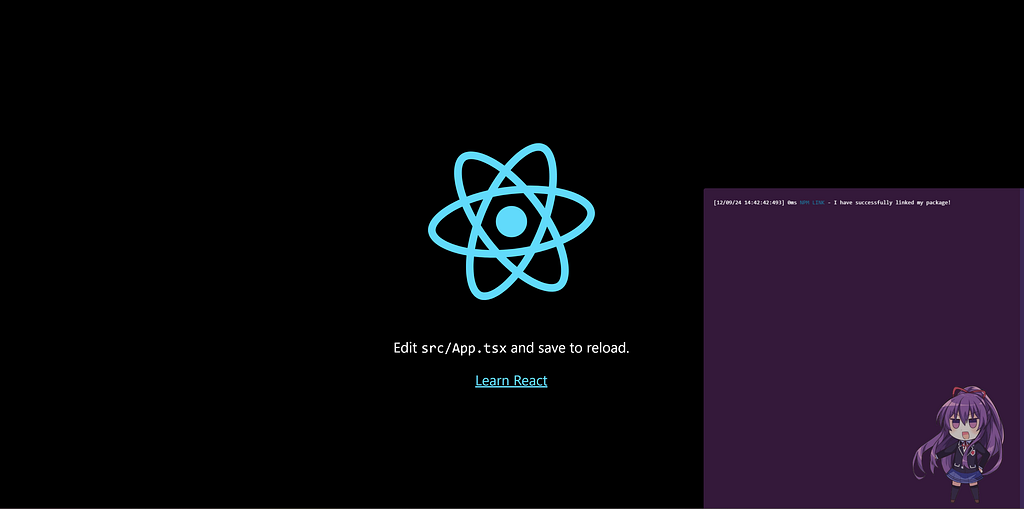
Finally, save the file and see the results on your browser.

Conclusion
In conclusion, npm link is a powerful and convenient tool for local development of NPM packages. It allows you to streamline the testing and debugging process without the need for constantly publishing or copying your package into the project’s node_modules. By creating a symlink, you can easily update and test your package in real-time, making development more efficient. Whether you're working on small utilities or larger libraries, incorporating npm link into your workflow can save time and effort, allowing for smoother integration between projects.
Check Out My Other Articles
If you liked this guide, you might enjoy some of my other posts where I share more tips and tricks for devs:
-
Using Husky to Help You Avoid F****ing Up Semantic Versioning
A look at how Husky can save you from versioning headaches and keep your workflow smooth. -
A Practical Guide to Semantic Versioning: How and When to Update Your Versions
Quick tips on when to bump your versions and how to avoid common mistakes. -
How to Highlight Your GitHub Repositories on LinkedIn
A simple guide to show off your GitHub work on LinkedIn.